

转岗交互前,我做了哪些准备(下)
2020-06-08从UI设计到交互设计,作者回顾了自己的转岗之路,对过程中的经验与思考进行了总结,希望能对你有所帮助。

上篇文章我分享了交互设计师的产出物和我是如何学习交互设计的(阶段一 | 扎根),总体反馈还不错,并收到许多读者的“豪横催更”,在此先感谢各位读者的阅读和支持,下半部分我们将围绕技能扩展、破界成长和初级交互设计师的注意事项,继续深入讨论。
目录:
一、我为什么要转岗交互设计?
二、交互设计师的产出物是什么?
三、我做了哪些准备?
阶段一 | 扎根
阶段二 | 扩展
阶段三 | 破界
四、初级交互设计师要注意什么?
经历完“阶段一”,设计师的思维和眼界会发生一定的锐变,在有了基础的动手能力之后,接下来要开始扩展自己的能力边界了,不能总停留在对界面和细节的思考上,而要把学习的发力点从碎片化转移到全流程。
(1)学习主流的用户研究手段和实施方法
用户研究指通过相应的观察手段来获取用户“反馈”,这里的反馈可以是用户的使用行为、诉求、态度,甚至是一个皱眉头的瞬间情绪,这个情绪能够侧面反映出用户刚刚使用的界面所存在的问题,比如是加载时间长?还是按钮找不到?或是信息架构理解成本过高等隐性问题,由此来收集产品的优化思路。
如果说交互设计是连接产品和用户之间的桥梁,那用户研究就是桥墩之一,它是支撑设计方案的重要依据,通过用户研究我们能够直接获取真实的用户反馈,突破“我认为”的局限性设计。但并不是所有的团队都会配备用户研究员,即使有专门的用研同事提供报告,也非常建议设计师亲自与用户接触,这样我们对用户的痛点感触更深刻,而且交互设计需要讲究同理心,即站在用户的角度思考问题。
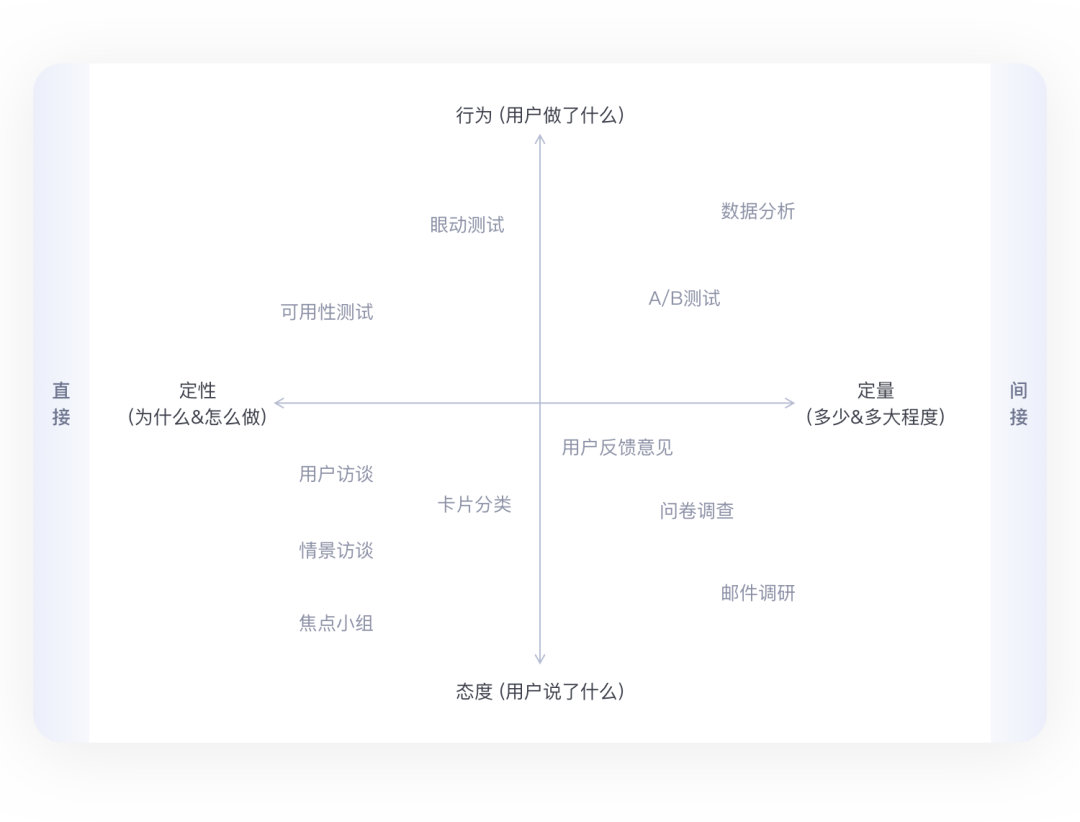
写到这里,想起2019年我参加喜茶增长负责人Amanda的分享会,她提到喜茶的产品团队成员会定期轮流到线下门店卖奶茶、做实地的用户研究,并且纳入到KPI之中,促使每个产品团队成员心中都形成以用户为中心的设计导向,所以与用户多接触,是加强同理心的捷径。如果说提升UI设计师竞争力的是交互能力、产品思维、插画和动效等技能,那么提升交互设计师竞争力的就必然有用户研究能力。下面将用户研究维度分成2个坐标轴,分别是定性与定量、行为与态度:

定性研究:是探索性的研究,目的是确定用户需求和诉求性质,用于直接收集某些用户的使用行为、习惯及反馈,常见的定性研究方法有:用户访谈、情境访谈、卡片分类、可用性测试、焦点小组等;
定量研究:是为了测试、验证和假设设计方案,用于间接收集一定量的用户行为和反馈,常见的定量研究方法有:问卷调查、数据分析、A/B测试等。
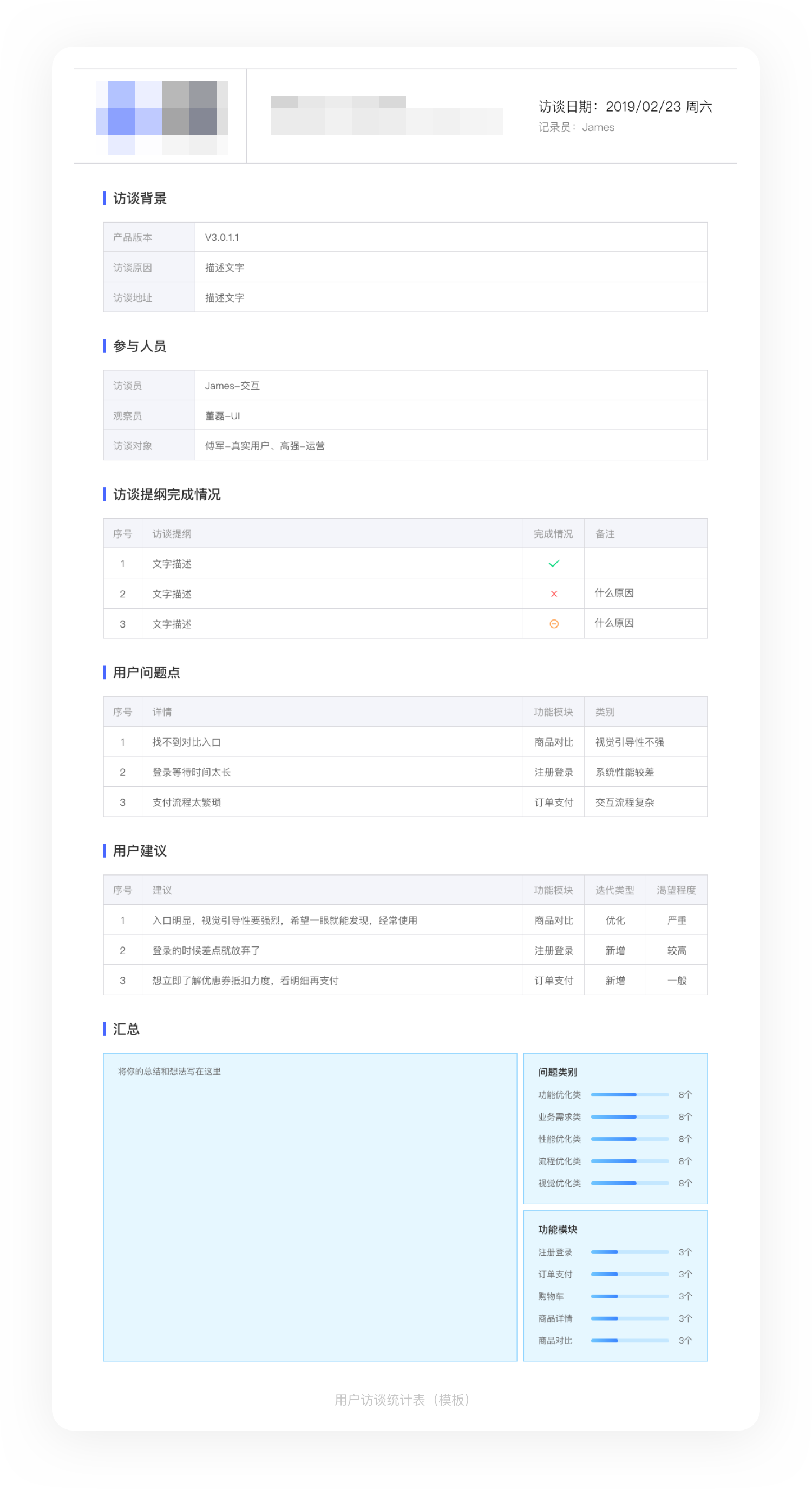
这些方法可以从很多线上平台搜索到详细介绍和实施过程,我就不一一举例了,最重要的是实践,还是那句话“机会是自己创造的”,我之前的公司没有专门的用户研究员,通常是产品经理和市场人员定期去线下走访客户(B端产品),因此我想抓住和用户见面的机会,所以每次都扬起比牛皮还厚的脸,对产品经理说“让我做你忠实的小跟班,由我来整理访谈记录和用户诉求吧”,久而久之,加上自己的不断钻研,也从小跟班成长为领头羊了。

(2)基于设计方案落地,去了解上下游的专业
记得刚入行的那年比较“自负”,总感觉管好自己这一环就行,根本不会去考虑上下游的事情,产品经理给一个需求,我就依葫芦画瓢似的上颜色,输出的设计稿不考虑市场和用户的诉求,也不管开发的落地成本、可行性及合理性,盲目沉浸在所谓的“追波风”里,最终导致落地验收成本极高、UI和交互方案被开发擅自串改、觉得自己没有尊严和存在的意义,总抱怨产品不懂设计、开发偷懒、能力不行等等,相信这是很多初入行的设计师身上存在的职场痛点。
换位思考,开发也会抱怨设计师天马行空,不考虑现实情况,分享一个至今都让我感触的案例:当时我从用户体验角度优化了一版功能流程,可用性测试的结果让我对设计评审很有底气,并准备了一堆牛逼且自信的话术,结果设计方案刚讲完,产品负责人就说“这个方案在用户体验角度非常棒,但实现起来至少要用掉2个迭代的周期,而且领导和市场要求5天内完成发布”,当时我竟无言以对;
因为错过了这次的市场时机,后面再持续推动就显得毫无意义,所以只能被迫放弃,最终选择了用户体验相对要差很多,但开发成本低的方案。从这个例子中可以看出,我不仅浪费了前期的时间和资源,还在领导眼里给自己套上了“性价比不高”的印象。

设计方案无法落地,除了能吸取教训和沉淀经验外,还有其他显性价值吗?答案是没有,因此我们更应该向“商业化设计思维”转变,也别挑刺说“看来设计师只能妥协让步了”,推动产品体验,并不是说设计师就卑微的妥协产品和开发,而是更考验设计师在资源有限的情况下,怎样更合理的经营产品体验设计的能力。
所以,为什么设计师不能站上下游的角度去倒逼方案落地?比如在产品角度思考设计方案,产品经理为什么要这样做?要达到什么目标?业务至上还是体验至上?为什么不去了解研发的沟通语言来助推设计落地,什么是SDK?什么是结构化?什么是版本兼容?不兼容应该如何处理?前端自己封装UI组件有哪些成本和隐患?什么又是压力测试?这个方案的业务风险、设计风险、技术风险分别有哪些?等等…

前车之鉴,能早点感悟就会早点进步,设计师的立场一直是理性的解决产品问题,而不是在实际项目中炫耀自己做的皮肤有多惊艳(仅指实际项目,项目之外可以无限发散来突破边界)。尤其是身为交互设计师的你,在团队内是“用户体验”的代名词,是产品与用户之间的友谊桥梁,你更应该理智的去看待“设计解决问题”这件事。
另外,不管是交互还是UI,我都非常提倡大家要善于和研发工程师沟通,他们会让我们的交互逻辑更严谨,能帮助我们考虑到前端与后端的交互体验,多数新手交互设计师只考虑到前端效果,而忽略了后端数据,导致最终交付到用户手中出现一些本该避免的性能问题,所以我们考虑的可用性,通常只站在用户使用的维度,而不是数据交互的维度,其实可用性优劣和用户使用体验,也和工程师的技术逻辑方面有着不可分割的关系,比如你产品的任务流和表现层都做的很人性化,但用户操作到支付页面不是加载慢,就是闪退,你说用户还愿意买单吗?这就是产品性能导致的可用性差。
举一个通俗易懂的小案例:交互规范中,“提交中”的按钮为什么是禁用样式?因为用户点击“提交”后,前端与后端有一个数据上的交互(请求/传输/反馈),如果提交按钮在此时被用户多次点击,前端与后端则会进行多次数据交互而产生脏数据,也可能因为数据过载而导致页面闪退或崩溃的极端场景,所以,“提交中”的按钮为禁用样式,在此期间,前端需屏蔽掉用户的点击操作,防止重复提交。

(3)熟悉产品迭代流程和UED团队工作流
流程是为了让不同岗位之间的合作衔接更顺畅,从而提高工作效率和产出质量,下面要强调的是设计师在团队中的全局观和自我驱动。
一是了解当前产品团队的迭代流程,目前产品分别处于迭代的哪个环节、各个环节应该做哪些事情、该环节的某些决策对产品设计有什么影响、设计师要何时介入或提供帮助等,熟悉迭代流程有助于你快速融入团队,否则你的工作进展会很被动,不知道在哪个阶段要做什么,久而久之你的上司会在你试用期评语上写道“工作主动性待提高”的字眼。
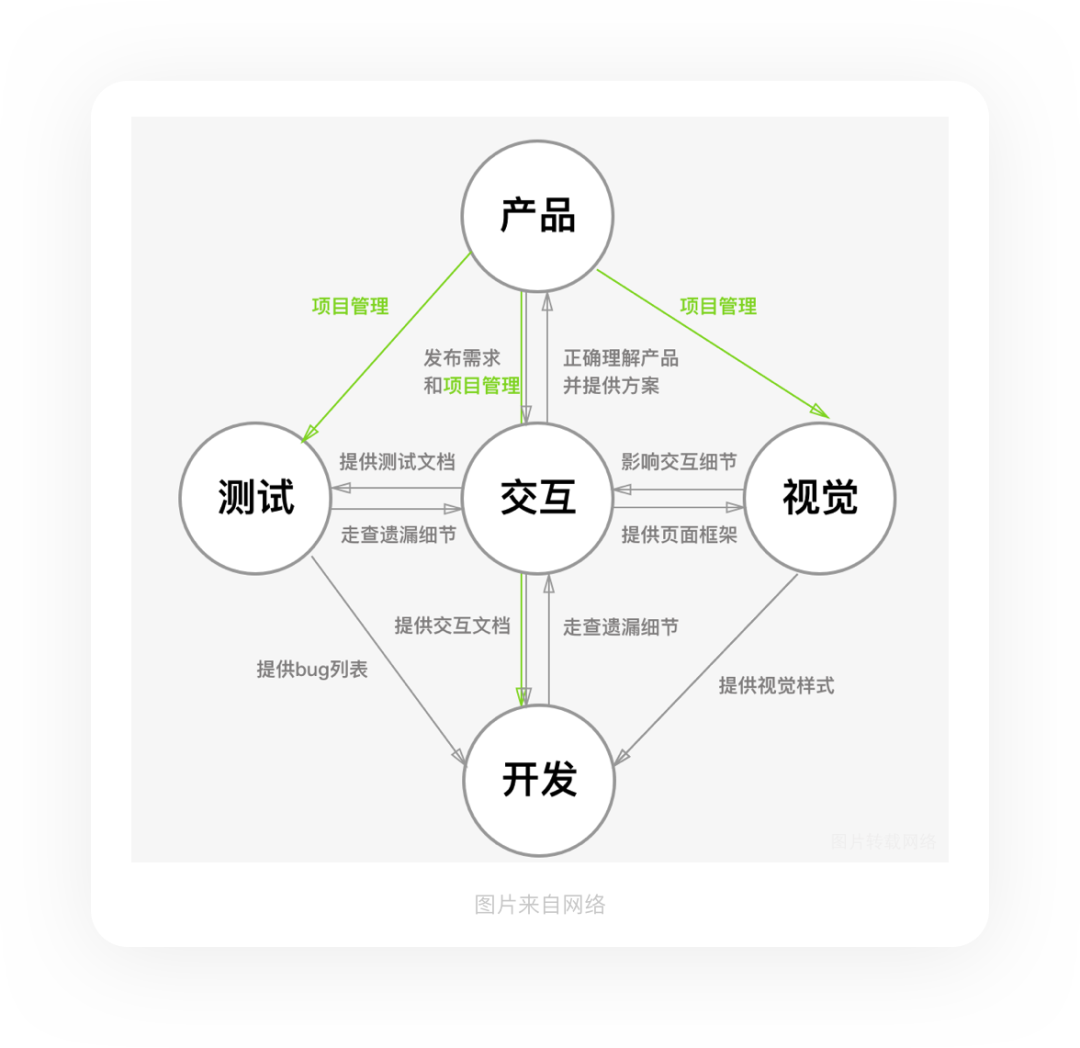
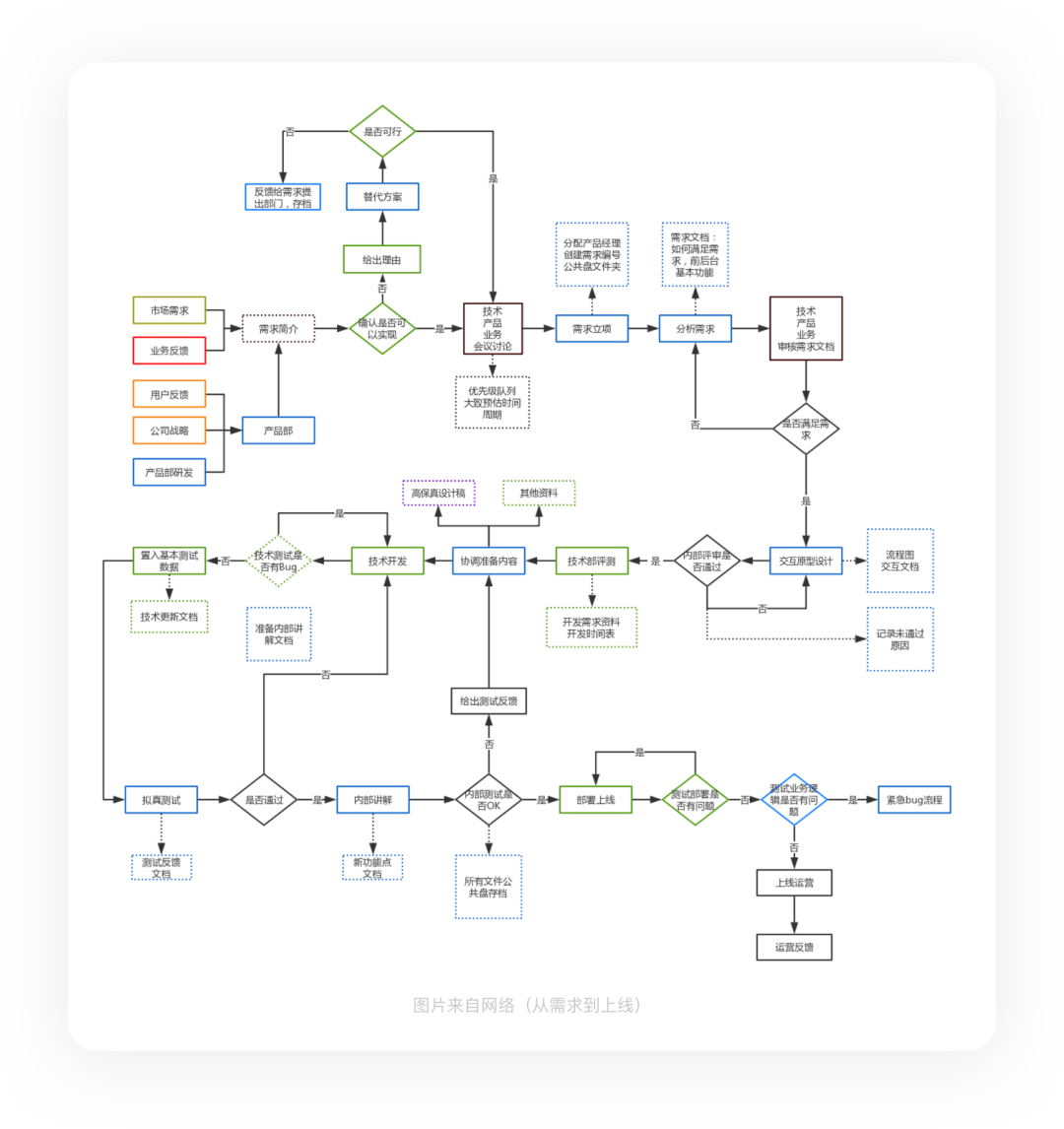
当然每个产品团队的迭代流程会不一样,这是被公司的资源和对用户体验的重视程度所影响的,设计师很难独自去推动改变,所以当设计团队的价值还不是那么显性的时候,那就既来之则安之吧。下面有一张比较全面的产品迭代流程图,我们可以先熟悉完整的流程,脑子里有一个迭代的轮廓,实际的迭代流程也就是换汤不换药而已:

二是熟悉UED团队工作流,也就是迭代流程中,设计团队参与的那一部分,即如何开展工作,交互设计师在UED团队工作流中通常是贯穿始终的角色,从需求调研/分析/评审→交互设计/评审→UI设计/评审→开发验收→关注用户反馈和数据,这些节点都需要跟进,甚至是持续推动、当一个“救火队员”。
UED团队工作流每个团队都不一样,但最终目的都是为了给用户带来更好的产品使用体验,所以我们不要为了流程而套流程,反而忘记了交互岗的本质和设计的初心。下面来看看在各节点中,交互设计师通常扮演着怎样的角色?
1)需求调研&功能规划阶段——参与者
这个阶段的执行者主要是项目负责人或产品经理,而交互设计师更多的是支持他们完成需求调研、并协助框选本次迭代的功能和设计优化,你可以将用户研究中整理的需求点、平时发现的设计优化点,提给产品经理一起过滤,然后纳入到下个迭代中。
虽然这个阶段的主导者是产品经理,但非常建议交互设计师参与其中的,这能减少你对需求的理解成本,还可以接触到真实的用户,这些都能为你下一步的设计思考带来帮助(最重要的是用户体验上的优化点赶紧催他排期);
2)设计规划阶段——主导者
设计规划阶段是对本次迭代的需求进行方案输出,将抽象的需求,设计成具象的产品原型,主要包括了交互原型图、页面和功能流程图、信息和功能架构的设计,最后还需要准备交互评审的相关材料。
这个阶段交互设计师需要思考“如何通过设计手段达成产品目标,同时还要考虑用户的使用感受”,其次要提前了解清楚方案落地的成本,否则会出现由于落地成本较高,而无法实现的飞机稿,这样你将会把时间花在返工上,而不是对有效方案的思考上;
3)设计实施阶段——协助者
这个阶段是UI设计师的主战场了,也就是产品表现层的设计,我们需要将交互设计文档二次传递给UI设计师(第一次在交互评审,因为会上一般不会讨论UI细节),并将重点信息传递给UI设计师,比如交互原型里的设计背景、注意点和视觉建议,也就是引导UI设计师通过视觉手段达成产品目标和体验目标,最后协助UI设计师完成落地交付和设计规范;
4)开发落地阶段——配合者
到了这里,开发工程师就要根据你的交互文档和高保真视觉稿来敲代码了,对于设计师而言,这个阶段最重要的是保持和开发的跟进与验收,配合他们减少落地效果与设计稿的偏差度,并提供开发所需的落地素材,比如一些页面状态、微交互、设备适配等,需要设计师提供相应的参数和演示,引导他们实现出你想要的效果。
开发提测后,交互设计师也需要配合测试工程师一起验收,与测试同学组成产品上线前的“最后一道防线”;
5)产品运营阶段——支持者
产品发布之后,也就是产品运营阶段,很多设计师会忽略对用户使用情况的监测,往往就是做完了、上线了就不管了,而设计师的价值不仅仅体现在产出阶段,产品运营期间,我们也可以做一位忠实的支持者,支持运营同事或用户研究人员去关注并收集用户反馈,甚至可以通过用户行为数据来监测、做可用性测试等(可用性测试在产品开发的前、中、后期都可以做,每个阶段的作用不同),这样支持的好处:一是可以倾听用户的声音,为后续的产品迭代注入更多体验上的优化;二是验证你的设计成果,提高设计的显性价值和说服力,为将来开展工作赢得更多的话语权。
破界是突破自己的思维和行为边界,是前面2个阶段的成果展示,这个阶段看重的是复盘和尝试新的成长方法,应用范围不仅是为了转岗交互设计,甚至可以贯穿我们整个职业生涯,我把它分为以下三点:
(1)珍惜每次设计分享的时刻
勇于参加团队或线上线下平台组织的设计分享会,一有机会就上去讲,把前面所学所想都整理成ppt,然后大胆的讲出来,这种机会能培养我们的演讲能力和总结能力,演讲的技巧和气场也不是看看理论知识就能学会的,需要不断实践才能提升,这些经历对设计师在评审、提案、面试、讨论时会有极大的帮助,甚至说受益终身也不为过,并且在你做复盘的时候会倒逼着你去回忆和寻找各种知识点,这个过程则考验了对知识的掌握程度。
很多时候,我们以为自己掌握了某些东西,当用语言或文字表达出来的时候,却发现很难系统的描述清楚,这就说明我们对这个知识点的掌握程度并没有想象中的熟练,所以必须通过不断的交流才能逐渐提升。
除了参加正式的设计分享会之外,我们在日常生活中也有很多机会可以让自己去“讲”,比如别人分享的时候你可以去提问、领导或同事让你评价一个设计时、参加某社群的设计讨论时等等,这些都是很好的互动学习机会,你不要怕自己讲错尴尬,等你在设计评审和撕逼时,没有自己的一套表达方式,那才是真的尴尬,新手交互设计师,逻辑分析能力和结构化思维都欠佳,多分享会推动自己养成严谨的思维习惯,避免看问题只看到表面,而会深究问题背后的真面目。所以,阅读不如记笔记,记笔记不如讲出来。
(2)争取动手实操的机会
前面有提到交互设计是个实践性非常强的岗位,如果沉浸在对理论的YY中,很难有质的突破,当熟悉了上面的理论和方法之后就要尝试输出了,看到这里可能有朋友会问“没有实操机会该怎么办?”,我想反问一句“其实机会一直都在你身边,你有主动寻找过吗?”,动手实操的项目有以下几个来源:
1)如果团队能给到你机会上手做一些需求是最好了,比如你可以在适当的时候与领导聊聊你的职业规划,连同你准备如何实施的思路也一起汇报,让他们看到你是有所准备的,从中获得一些实践的机会,通常都会先给你一些简单的需求去做,好好珍惜这种宝贵的机会一般都能顺利转型,除非公司不愿意培养你;
2)如果团队没有给到你机会,或根本就没有交互岗,那么需要自己去发掘可优化的设计点,然后主动找产品或上级反映问题,甚至是直接给他们提优化需求,有能力有时间的,也可以出优化方案给到他们去评审,这种做法在某些同事眼里,会把你当成“多管闲事”的,但从个人成长和团队角度看,你也是在为产品的体验负责,出发点都是好的;
3)“搜刮”一些大厂的交互面试题,一般包含了理论题和实操题,这都是你大胆发挥的机会,可以把它们当成定期的作业去完成,最后再把成果发给你认识前辈,让他们帮忙点评你的设计,甚至可以同几个小伙伴一起讨论,欣赏欣赏别人思考问题的思路,从中取长补短;
4)做虚拟项目,这个项目可以是你参加的一个设计比赛,或是某设计训练营的作业,也可以和几个志同道合朋友共同完成一套作品,还可以拿实际工作中的项目进行改版等等,这些都是展现自己的机会。虽然虚拟项目没有商业驱动和上线流程,感觉像是闭门造车,但反过来想,你连闭门造车都不会,还如何谈开门造飞机?刚入行UI的时候还不是老老实实从临摹开始?摊手~
(3)养成设计复盘的好习惯
复盘的形式有很多种,也许每个人能适应的方式不一样,在这里谈谈我(受益者)的复盘历程吧。
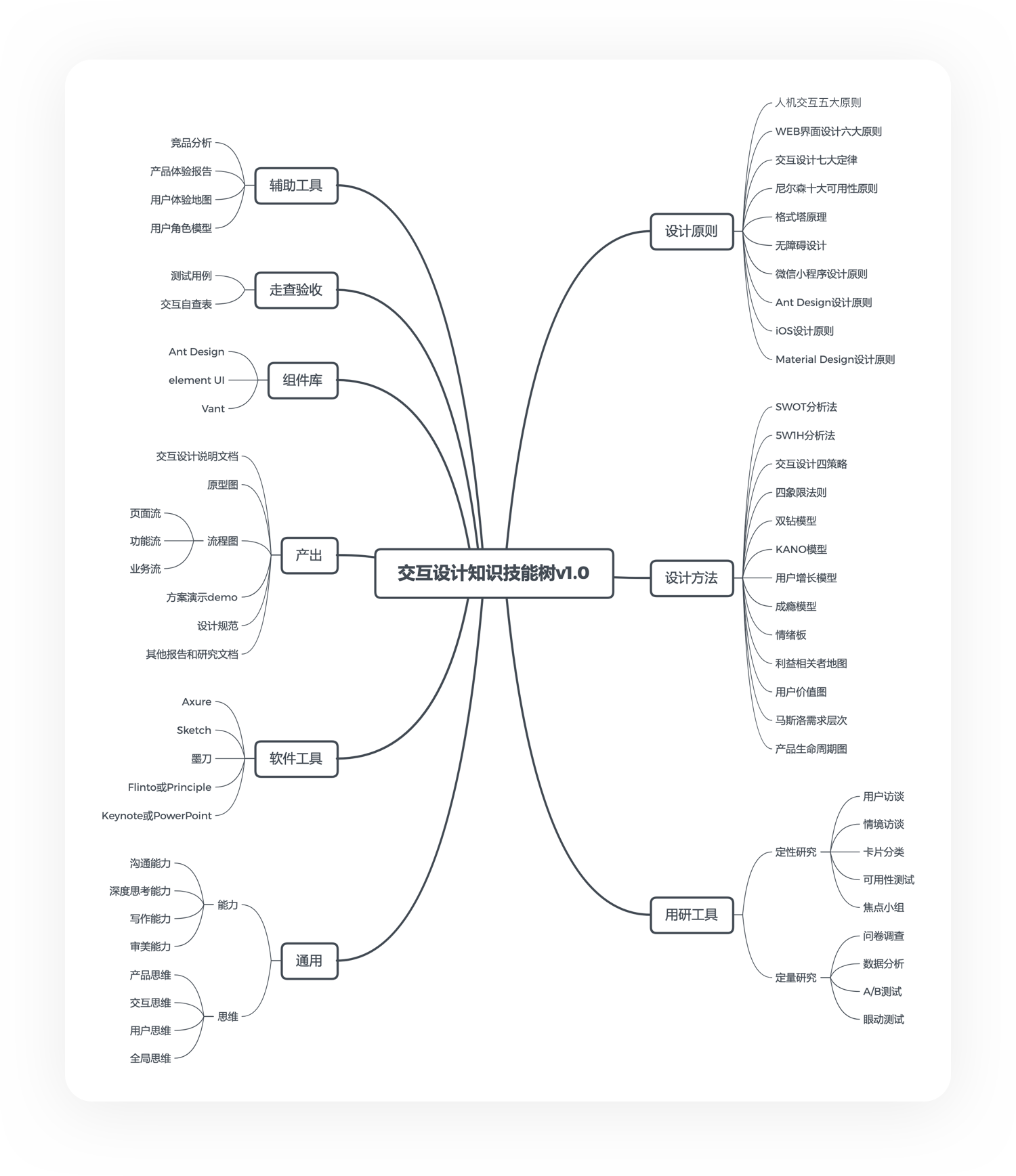
可以先尝试将上面提到的知识点进行梳理,将它们整理成适合自己的“交互设计知识树”,然后花半年、一年…的时间去消化它们,每攻克、每学习完一个知识点,或是项目中每实践一次,就把心得体会记录下来,建议最后要分享出去,这样做不是单纯的提高分析和总结能力,还有以下2个性价比很高的理由,能为你的职业生涯保驾护航:
1)个人品牌:你一定不想35岁以后,还顶着大太阳满大街找工作!
随着从业时间、项目经验和专业能力的不断积累,个人在职场中的影响力也随之增加,但团队内部的影响力还远远不足以支撑起我们的未来,除了过硬的专业技能以外,我们还需要一个“助推器”,也就是“个人品牌”,比如提到设计界大佬我会想起印叔、产品大佬会想起唐韧老师、交互设计专家会想起Echo、体验设计专家会想起sky盖哥、UI/视觉设计专家会想起大牙、菜心等等,他们的名字已经在我心中形成了专业标签,这些标签在你心里一定也有清晰的人选。
早期的互联网传播条件比较局限,要想通过外部平台打造个人品牌比较困难,后来站酷、优设、UI中国、人人都是产品经理等平台的崛起,直到现在“人人都是自媒体”的时代,这让设计师们打造个人品牌有了更多的传播渠道。而我觉得个人品牌对于设计师而言是一种学习的鞭策手段,它可以倒逼自己去做一件对成长有利的事情(大量阅读、坚持输出…),同时也是一条成长的捷径。
所以完全可以借助互联网这个媒介有意识的建立个人品牌,形成自己的设计风格、写作风格、沟通风格等,比如把日常的总结笔记和作品通过个人公众号的形式分享出去,让更多的人看到我们对设计的思考,也可以投稿到各个产品设计平台,借助平台的流量传播给更多的同行,这些都是塑造个人品牌的过程。
执行这个过程如果是心血来潮,想必你也看不到什么增益效果,但如果坚持输出半年、一年、甚至更长,你会发现自己的行业人脉圈更广了、思考能力和沟通逻辑变强了,甚至还能获得许多大厂的内推机会,而你的个人品牌则会让面试官加深对你的印象,同时起到了一定的加分作用。这些在“8小时之内”是难以快速获取的,8小时之内通常是塑造专业技能和沉淀经验,而8小时之外则会帮助你的职业生涯产生附加价值。对于感觉时间不够用的朋友,我只想说“做好时间管理”。

2)贴标签:为自己贴上“积极分子”的职场标签
在团队中,刻意打造自己的“职场标签”会对个人职业发展有很大的帮助,也能够在众多竞争者中脱颖而出,这个标签会影响你在别人心中的形象,比如某设计师解决问题和协调能力惊人(领导力)、某设计师在站酷有千万人气(网红设计师)、某设计师视觉表现力6到飞起(大佬)、某设计师喜欢分享和总结(老师)等等,这些都是一个个映入人心的良性标签,而当我们开始持续输出复盘总结的时候,也就为自己贴上了“勤奋、爱学习、总结能力强”的良性标签,它们会为你的职场发展增加闪光点。
有“良性标签”就有“恶性标签”,比如你所负责的项目平淡无奇,没有设计亮点,没有为团队赋能的能力,也没有自己的个人品牌,这无形中就会被贴上“平庸”的恶性标签,一旦被贴上这种标签,你会感觉做什么事都不顺,职场发展将会受到一定的阻碍,更别提你想转岗或晋升了。

当交互设计新人刚进入一家新公司来说,在工作上会经历许多无形的坑,虽然职场前期给予新人犯错的机会,但如果能提前规避这些坑,这能体现你对技能的熟练程度,下面谈一谈交互新人在工作中应该注意哪些点:
近几年有很多中小型产品团队也开始增设独立的交互岗,这释放着一种正面信号,说明越来越多的公司开始重视用户体验了。对于刚入职这类团队的交互新人来说,一般会处于比较尴尬的位置,因为他们之前的工作模式是由产品经理负责撸原型,然后UI设计师也会涉及一部分交互的工作内容。
但由于你的出现,涉及了整个团队工作流的变化,好处是你有很多试错的机会,并且是新UED流程的创新者,有比较强的建议权,弊端就是仅有少数人可以对你的设计提出专业性的意见,缺少讨论和工作方向,甚至领导很难看到交互岗存在的价值,在他们眼里会觉得没有你的时候,产品经理可以画原型,UI设计也可以兼任,而且1、2个交互设计师也不能同时对接十多个产品经理,这不太现实,面对这种尴尬的处境,则更考验设计师的自我驱动能力。
所以,除了完成日常接收的需求之外,还要主动和负责各模块的产品经理提优化需求,让他们感觉你加入之后,会有人专门去盯体验上的事情,从而增加你以后工作的说服力。之前经常听同行说很难在项目中体现设计的说服力,我想说,设计的说服力是掌握在自己手里的,你不去了解上下游的技能、不站在项目组的角度考量设计的性价比、不去收集设计成果,只知道闷头做手头上的事,说服力会自己跑你身上吗?
而我工作中养成了一种习惯:平时会留意用户或同事对设计上的好评,以及功能优化后的良性数据,不管他们是发自内心,还是出于客气,我都截图保存到文件夹里,这些“证据”可以在你做项目复盘、年终总结、述职的时候大胆亮出来,作为一种补刀,让领导和同事们直观的看到设计带来的“用户之声”(说白了,脸皮该厚的时候就要厚)。
很多新手设计师在接到需求后立马就开始输出交互文档,这样的交付效率虽高,但是质量呢?返工成本呢?而我在实际工作中,每天有大半天是在讨论和开会中度过的,真正动手干活却不到半天时间,尤其是业务属性强的B端产品,往往业务模块之间存在交叉重叠,可能改动一个小地方会涉及到很多场景,甚至理解清楚整个业务逻辑都要花费很长时间,所谓“业务至上,体验至下”就是这个道理;
你的产出物如果没有依附于产品业务及目标,做的再好看都没有意义,所以交互设计师在接到需求后需要多花时间和产品经理讨论需求,了解清楚需求的背景以及要达到的目的,比如是提高转化率还是活跃度?这个功能点会涉及到哪些延展和关联场景等等,都了解清楚之后,画一些主流程的草图,再与产品经理讨论设计层面的想法,最后就可以针对主流程细化分支流程和交互细节了,而沟通和理解需求的过程,就是帮助你产出最贴近产品目标的设计方案。

在输出交互原型的时候,很多新人容易过早陷入对细节的琢磨,尤其是UI刚转岗到交互的,比如字号字重、图标大小、栅格布局等,在原型构思阶段纠结这些细节会把你的设计方向带偏,甚至影响了交互评审的时间和质量;
要知道在你这个阶段是把抽象的需求转化为具象的原型,在设计稿里主要表达需求在界面上的交互逻辑,而不是黑白稿的UI样式,通常输出交互原型的顺序是:主流程页面→分支流程页面→正常/异常/特殊状态→补全交互说明。另外在交互评审讲方案时也一样,先主后次的介绍,具体细节会后再二次传递给UI或开发。
详细并规范的文档能体现设计师的基本功,开发及测试工程师会参照你的文档进行开发和验收,如果你的文档没有表达清楚交互逻辑和设计点,他们要么闷声自行脑补,要么时不时骚扰你一下,这些都会无形中增加沟通成本。
前者更闹心,在最后验收的时候,会使你想搬凳子坐他边上盯着慢慢改,如果碰到“豪横”的开发,在背锅前可能来一句“你文档里也没写啊、我可没看到你写在什么地方”之类的话,也就是所谓的甩锅,万一是因为文档内容缺失导致的重大体验问题,在划分责任的时候你就明白为什么要写详细了。
同时,清晰整洁的交互文档能够减少团队上下游成员的理解成本,最基本的排版美观、信息层级分明是要考虑的,阅读也是一种体验。另外不要因为你是UI转岗交互的,就把原型流做的像“追波”里那样夸张,这些都是后期包装过的作品,在实际项目中是不可能出现的。

这里强调的是设计师要怀着审视的角度去看待设计和思考问题,比如生活中或工作中面对一个设计点,你应该反问自己“他为什么要这样做”的角度去思考,而不是“我认为”的角度,一旦你陷入后者的思维,你说出来的评价将没有任何说服力,甚至会引发不必要的争吵,有一次我们团队的UI设计师在讨论问题时,每句话都是用“我觉得、我认为…”开头,然而我没有给他继续发散的机会,总是一句话怼过去“你能完全代表用户吗?你这样说有什么依据?解决了什么实际问题”。
交互设计师的核心在于如何为用户发现问题并合理解决问题,所以在思考方式上就应该跳出以自己为中心的怪圈。
随着大环境的发展,许多新兴产业如雨后春笋一般出现,比如人工智能、语言交互、手势交互等,这说明设计的边界也会越来越大,对新兴产业和新的交互方式保持敏感度,有助于我们刷新现有的思维认知和了解设计发展的新动态,但不要误解为 是对设计趋势的盲目追从。
设计师在不同行业会有不同的技能树,并不是说现在提倡全链路设计,我就立马去学个代码啥的,而是“T”字型规划自己,首先要有技能深度,才能有资本去扩展广度,也就是技能边界,这样才能在迅速发展的互联网时代快速适应外部环境、拥抱变化,如果没有足够的专业深度做支撑,那你的设计之路走不稳。
如果后面内部有机会转岗,就千万别外部转,会存在一定的转岗成本,如果只能外部转岗的,就先攻克属于自己的知识树,再准备相关的作品集尝试投递,切记是练习项目就不要写主责项目,最起码要保证作品集的真实,设计圈不大,踏踏实实做事才会幸运。
最后为了感谢大家的耐心阅读,我把上篇和下篇的知识点都汇总到下方知识树了,大家可以根据自身情况在上面做增删改,希望对你有所帮助。

h梓暄,公众号:UXD笔记,人人都是产品经理专栏作家。5年产品设计经验,从C端转向B端,稍长交互设计和UI设计,专注于用户体验设计思考
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
